Blog
Cara menyembunyikan judul/nama blog
Artikel ini mungkin sangat dibutuhkan bagi mereka yang sedang memasang gambar diheader blog akan tetapi kesulitan untuk menyembunyikan judul/nama blog. Template yang bagus seharusnya juga disokong dengan blog yang bagus. Blog yang bagus adalah blog yang isinya enak dilihat. Selain itu sebuah blog hendaknya memiliki ciri tersendiri yang kiranya mudah diingat oleh orang (logo). Sudahkah anda memiliki logo blog anda?. Segeralah buat. Namun logo saja tidak cukup. Jika ingin blog punya brand kedepan, maka sebaiknya blog tersebut juga punya header yang unik yang mana pada header blog tersebut ada judul blog yang terbuat dari gambar. Gambarnya biasanya adalah juga berbentuk seperti logo. Nah bila sudah punya, maka tinggal pasang saja kan?. Berikut cara pasangnya lengkap!.
1. Buka dashboard blogspot > tata letak.
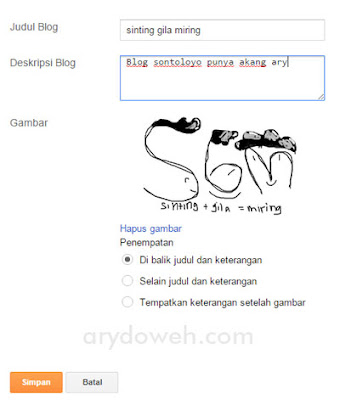
2. Pilih widget header. Nanti tampilannya seperti dibawah ini.
3. Selesai simpan, lalu coba preview atau lihat tampilan blog anda sekarang. Apa hancur apa tidak?.
Kalau blog percobaan saya ini sangat hancur sekali. Hehe. Lihat tampilannya dibawah ini.
4. Jika demikian, maka tinggal ke langkah terakhir. Yakni dengan masuk ke dashboard>template>edit template HTML.
5. cari kode ini ]]></b:skin> lalu taroh kode berikut ini diatas kode ]]></b:skin> tadi.
Header h1 { height: 0px; visibility: hidden; display: none; } .Header .description { height: 0px; visibility: hidden; display: none; }
6. Silakan simpan dan lihat hasilnya. Semoga berhasil.
Artikel ini bersumber dari : http://bisikan.com/cara-membuat-gambar-header-blog






Post a Comment
2 Comments
headernya bikin ketawa :D
ReplyDeleteHahaha.. saya juga ketawa pas saya lihat lagi.
DeleteBerkomentarlah yang baik dan sopan.
Jangan berkomentar diluar dari Topik (OOT)
Diharap untuk tidak menempelkan link dalam bentuk apapun.
Komentar dengan link akif maupun non-aktif tidak akan ditampilkan.
Terimakasih.